Types of Messages
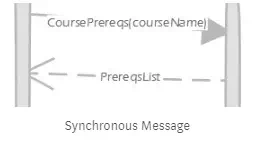
Synchronous Message
Itís a message where the caller object has to wait for the receiving object to finish execution.
It always has an associated return values or acknowledgement of being successfully completed. So, object will still in activation until it receives a respond.

Simple Message
A message that transfer control from the sender to the recipient object.
Itís one way message. An example for that is the return from synchronous message. The return message transfers the control to the sender object.

Simple Message
Asynchronous Message
The caller object doesnít have to wait for the receiving object to finish execution. The arrow in this case is shown as an open arrowhead.
Asynchronous messages are common in concurrent, real time systems, in which several objects operation in parallel
We wonít show the asynchronous message here, but you may find it later.
Objects in Sequence Diagram
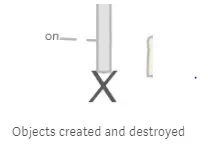
Objects Created And Destroyed
We can end the lifetime of an object, after finishing itís job, by putting the letter ĎXí as show below, so, the object wonít exist anymore.
These objects are created on the fly to control sequence of interaction, and deleted once itís finished. So, their life-line start from the point of creation to the point of destruction.

Objects Created And Wonít Be Destroyed
Remember? when we said that when an arrow points to an object box, this means a new instance of this object will be created.
Those are the objects that are created, but they wonít be destroyed. Not all of the objects that are created should be deleted.
There isnít such kind of objects in this diagram, but imagine that the RegisterationForm object has been created but itís not destroyed.
Objects Neither Created Nor Destroyed
Those are the objects where their life-time extends from the top to the bottom of the diagram.

Objects neither created nor destroyed
Conditional & Looping Interaction
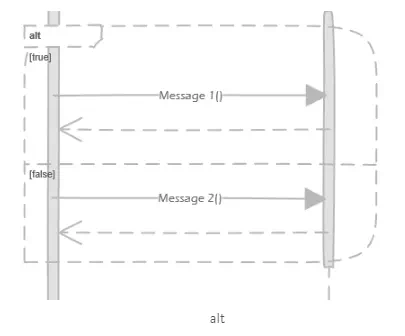
Alt
If there is different actions to take place based on different conditions, you can surround these action with whatís called ďaltĒ frame. So, you will show the interactions in case of both conditions.

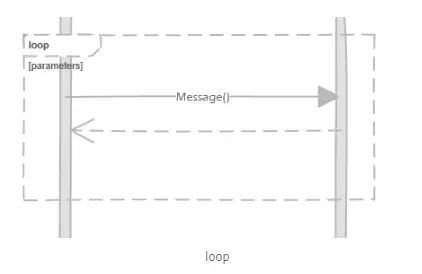
Loop
If there are messages that need to happen multiple times, you can surround this with whatís called a ďloopĒ frame.