Output:

Event Handling
· Event Handling is a software routine that processes actions, such as keystrokes and mouse movements.
· It is the receipt of an event at some event handler from an event producer and subsequent processes.
· Event Handling identifies where an event should be forwarded.
· It makes the forward event.
· It receives the forwarded event.
· It takes some kind of appropriate action in response, such as writing to a log, sending an error or recovery routine or sending a message.
· The event handler may ultimately forward the event to an event consumer.
Event Handler | Description |
onAbort | It executes when the user aborts loading an image. |
onBlur | It executes when the input focus leaves the field of a text, textarea or a select option. |
onChange | It executes when the input focus exits the field after the user modifies its text. |
onClick | In this, a function is called when an object in a button is clicked, a link is pushed, a checkbox is checked or an image map is selected. It can return false to cancel the action. |
onError | It executes when an error occurs while loading a document or an image. |
onFocus | It executes when input focus enters the field by tabbing in or by clicking but not selecting input from the field. |
onLoad | It executes when a window or image finishes loading. |
onMouseOver | The JavaScript code is called when the mouse is placed over a specific link or an object. |
onMouseOut | The JavaScript code is called when the mouse leaves a specific link or an object. |
onReset | It executes when the user resets a form by clicking on the reset button. |
onSelect | It executes when the user selects some of the text within a text or textarea field. |
onSubmit | It calls when the form is submitted. |
onUnload | It calls when a document is exited. |
<html>
<head>
<script type="text/javascript">
function time()
{
var d = new Date();
var ty = d.getHours() + ":"+d.getMinutes()+":"+d.getSeconds();
document.frmty.timetxt.value=ty;
setInterval("time()",1000)
}
</script>
</head>
<body onload="time()">
<center><h2>Displaying Time</h2>
<form name="frmty">
<input type=text name=timetxt size="8">
</form>
</center>
</body>
</html>
Output:
<html>
<body>
<script>
function validateform()
{
var uname=document.myform.name.value;
var upassword=document.myform.password.value;
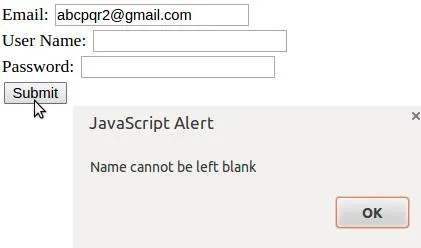
if (uname==null || uname=="")
{
alert("Name cannot be left blank");
return false;
}
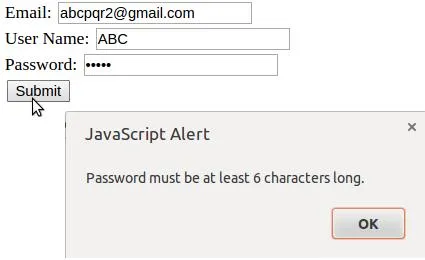
else if(upassword.length<6)
{
alert("Password must be at least 6 characters long.");
return false;
}
}
function emailvalidation()
{
var a=document.myform.email.value
if (a.indexOf("@")==-1)
{
alert("Please enter valid email address")
document.myform.email.focus()
}
}
</script>
<body>
<form name="myform" method="post" action="validpage.html" onsubmit="return validateform()">
Email: <input type="text" size="20" name="email" onblur="emailvalidation()"><br>
User Name: <input type="text" name="name"><br>
Password: <input type="password" name="password"><br>
<input type="submit" value="Submit" >
</form>
</body>
</html>
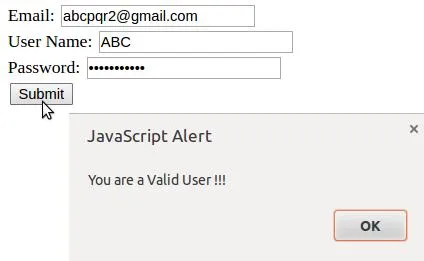
validpage.html //File name
<html>
<body>
<script type="text/javascript">
alert("You are a Valid User !!!");
</script>
</body>
</html>
Output: