Grouping resource types
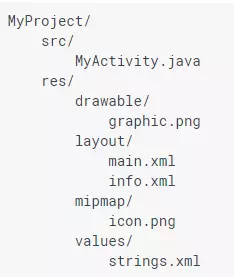
You should place each type of resource in a specific subdirectory of your project's res/ directory. For example, here's the file hierarchy for a simple project:

As you can see in this example, the res/ directory contains all the resources (in subdirectories):
an image resource, two layout resources, mipmap/ directories for launcher icons, and a string resource
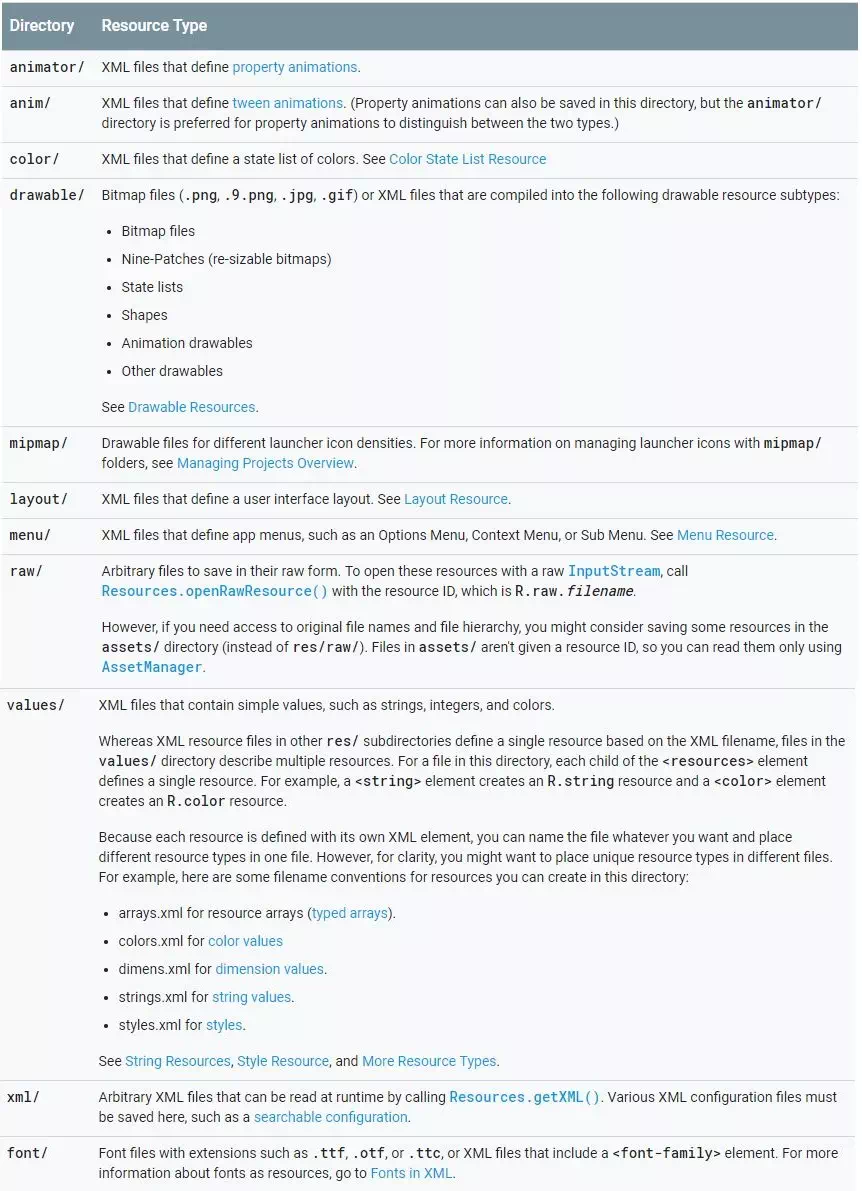
file. The resource directory names are important and are described in table 1.
Table 1. Resource directories supported inside project res/ directory.

Caution: Never save resource files directly inside the res/ directory—it causes a compiler error.
The resources that you save in the subdirectories defined in table 1 are your "default" resources. That is, these resources define the default design and content for your app. However, different types of Android-powered devices might call for different types of resources. For example, if a device has a larger than normal screen, then you should provide different layout resources that take advantage of the extra screen space. Or, if a device has a different language setting, then you should provide different string resources that translate the text in your user interface. To provide these different resources for different device configurations, you need to provide alternative resources, in addition to your default resources.