Improve media and messaging app integrations with Android Auto
At Google I/O this past May, we provided a sneak preview of several new media and messaging features for Android Auto. We are happy to announce that these features are now ready in our latest version of Android Auto, and we encourage you to update your Android Auto implementations to take advantage of them!
New Media Features
Several new features make it easier for users to find the media content that they're looking for. Check out the full documentation for them on our Android developer site.
Search results
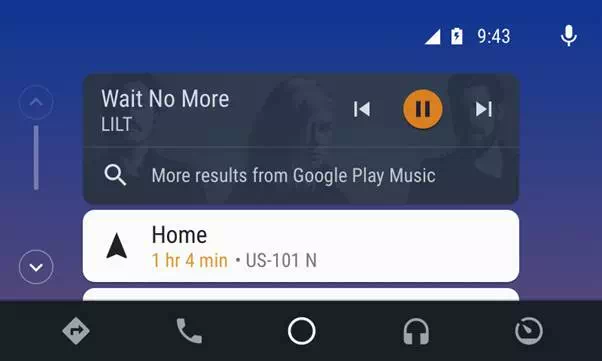
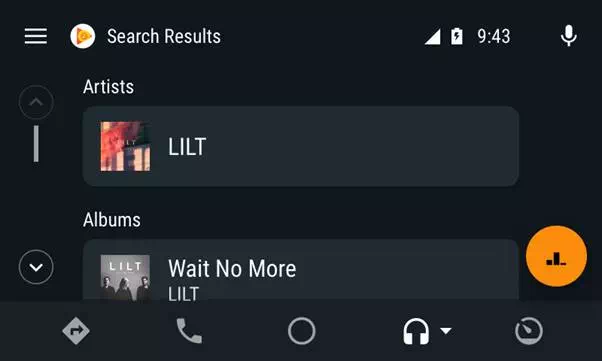
After performing an Assistant-based search (e.g. "OK Google, play [artist / album / playlist / book / song / genre]"), music auto-plays as before, and in addition you can now provide your own list of categorized results. First, you'll need to declare support for onSearch() in your MediaBrowserServiceCompat implementation, and then override it. Android Auto forwards a user's search terms to this method whenever a user invokes the "Show more results" affordance.
Android Auto calls onSearch with the same Bundle of extras as the one defined for Android Auto's playFromSearch() calls. Unlike playFromSearch(), onSearch() includes a Result<arraylist></arraylist that can be used to return multiple MediaItems back to Android Auto for display.
You can then categorize search results using title items. For example, music apps may include categories such as "Artists", "Albums" and "Songs".
Improved browse
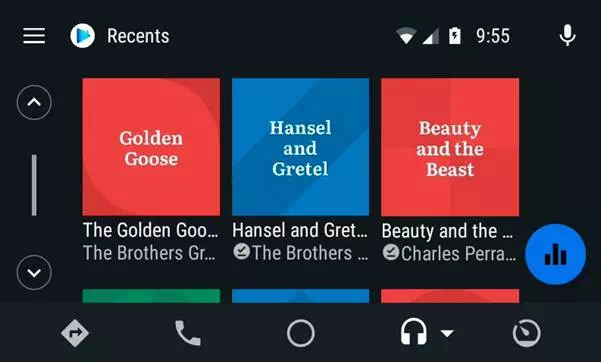
Content has been "brought forward" out of the drawer, and now resides within the main view of the media screen. Within this new layout, you now have an option of either displaying your browse trees as a simple list, or you can optionally display large grids of album art / icons. We recommend using lists wherever the text description is most useful in describing content (e.g. a list of track names or podcast episodes), whereas the larger grid view is most appropriate where the album / icon aids in quick identification and selection.
To start applying content styles, you should set a global default for how your media items are displayed by applying specific constants in the BrowserRoot extras bundle returned by the onGetRoot() function. Android Auto reads the extras associated with each item in the browse tree and looks for specific constants (detailed in our documentation), and then use the presence/value of each key to add the appropriate indicator.
In order to change the default behavior for a specific node, the Content Style API supports overriding the default global hint for any browsable node's children. The same extras as above can be supplied as extras in the MediaDescription. If these extras are present, then the children of that browsable node will have the new Content Style hint.
Finally, you can organize content using title items to group media in a list. To do this, every media item in the group needs to declare an extra in their media description with the same string value, which you can localize. This value is used as the group title. You also need to pass the media items together and in the order you want them displayed.
In both browsing and playback views, Additional metadata icons
you are now able to show icons next to media items which have explicit language, have been downloaded to the user's device, and which are unplayed / partially played / completed (e.g. for audiobooks and podcasts).
Android Auto inspects extras for each item in the browse tree and looks for the specific keys for the indicators, and then uses the presence/value of each key to add the appropriate indicator.
You should add these extras to content returned by your MediaBrowseService. "Explicit" and "Downloaded" are boolean extras (set to true to show the indicator), while "Completion State" is an integer extra set to the appropriate value. Apps should create an extras bundle that includes one or more of these keys and pass that to MediaDescription.Builder.setExtras().
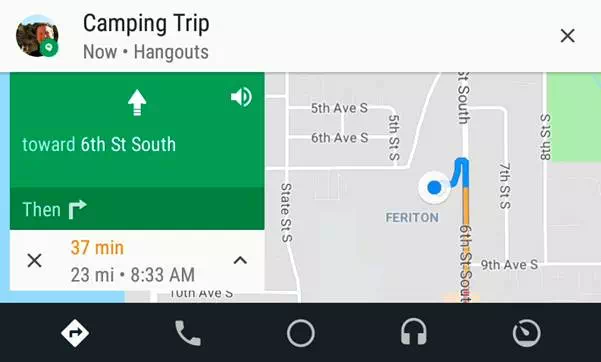
Updates to Messaging
We are deprecating CarExtender, in favor of the more robust and broadly beneficial MessagingStyle API. Migrating to MessagingStyle is very straightforward, and not only extends messaging support beyond Android Auto (for example, to Google Assistant), but it also brings the following immediate benefits for Android Auto:
Group messaging
Formerly, Android Auto's support for group messages was lacking - in most cases, notifications were never shown. MessagingStyle addresses that, so that your users never miss a message.
MMS / RCS support
Android Auto only supports SMS natively through the system SMS broadcast. MessagingStyle allows support for SMS apps that themselves support RCS and MMS.
To enable your app to provide messaging service for Auto devices, your app must do the following:
1. Build and send NotificationCompat.MessagingStyle objects that contain reply and mark-as-read Action objects.
2. Handle replying and marking a conversation as read with a Service.
3. Configure your manifest to indicate the app supports Android Auto.
By moving to MessagingStyle, your app will not only gain automotive support, but also gain a richer mobile notification experience including inline replying, image preview, and conversation history; all within the notification shade.
An in-depth guide to implementing (or updating to) MessagingStyle can be found in our online developer documentation.