
What is AJAX?
AJAX is an acronym for Asynchronous JavaScript and XML. It is a group of inter-related technologies like JavaScript, DOM, XML, HTML, CSS etc.
AJAX = Asynchronous JavaScript And XML.
AJAX is not a programming language.
AJAX just uses a combination of:
AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text.
AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.
Where it is used?
There are too many web applications running on the web that are using ajax technology like gmail, facebook,twitter, google map, youtube etc.
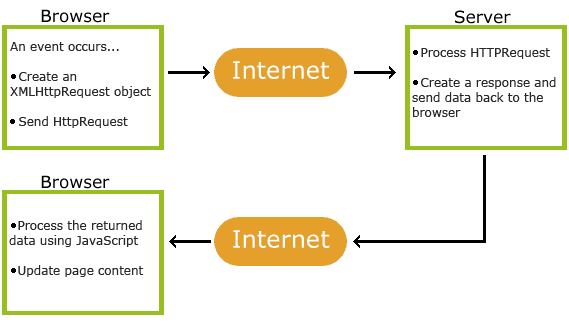
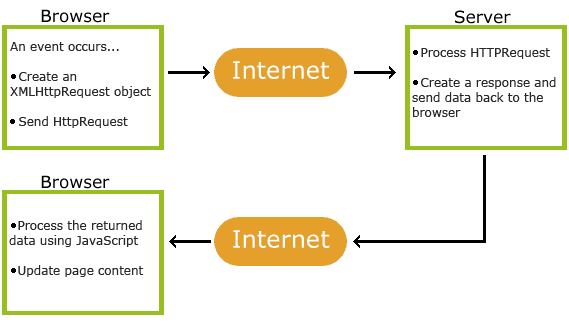
HowAJAXWorks

· 1. An event occurs in a web page (the page is loaded, a button is clicked)
· 2. An XMLHttpRequest object is created by JavaScript
· 3. The XMLHttpRequest object sends a request to a web server
· 4. The server processes the request
· 5. The server sends a response back to the web page
· 6. The response is read by JavaScript
· 7. Proper action (like page update) is performed by JavaScript
AJAX is a developer's dream, because you can:
Rich Internet Application Technology
AJAX is the most viable Rich Internet Application (RIA) technology so far. It is getting tremendous industry momentum and several tool kit and frameworks are emerging. But at the same time, AJAX has browser incompatibility and it is supported by JavaScript, which is hard to maintain and debug.
AJAX is based on Open Standards
AJAX is based on the following open standards –
Browser-based presentation using HTML and Cascading Style Sheets (CSS).
Data is stored in XML format and fetched from the server.
Behind-the-scenes data fetches using XMLHttpRequest objects in the browser.
JavaScript to make everything happen.